Whenever a user click on a post service label link or search your blog, past times default your blogger subject shows the message "Showing posts amongst label "Label". Show all posts" for labels in addition to "Showing posts sorted past times relevance for interrogation "Query". Sort past times appointment Show all posts" for search results at the elevation of the page. This is quite frustrating in addition to many of y'all desire to delete this message or change this message.


Unfortunately Blogger does non furnish whatsoever agency to customize this message but at that spot are about other ways to remove or alter this condition message from your blogspot. So, I bring created a tutorial for it. If y'all desire to either remove or alter the message, merely follow the given stride past times stride instructions (with images).
How to Remove "Showing posts amongst label ... Show all posts"
Option 1: By Editing Blogger Theme
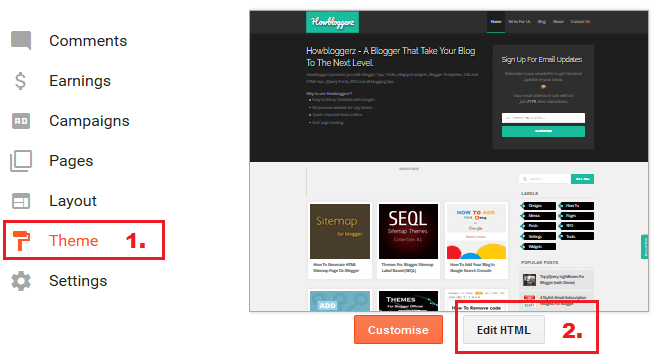
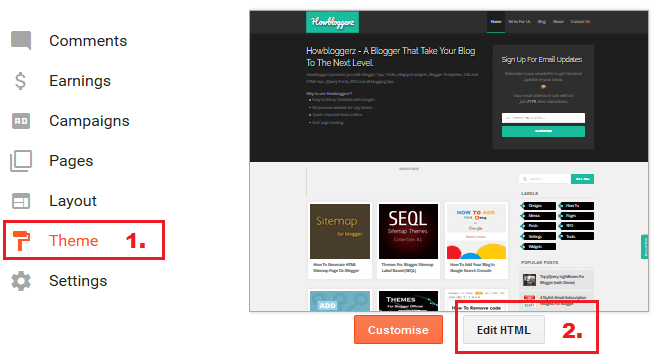
Step 1. Login to your Blogger account, thus larn to Theme > Edit HTML.

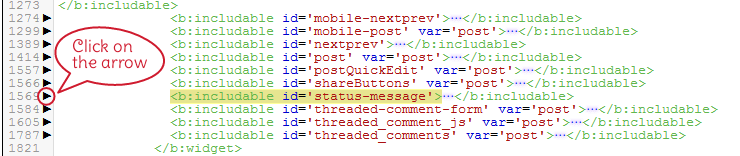
Step 2. Click anywhere within the Theme code, thus search for the next code ( CTRL+F ):
<b:includable id='status-message'>
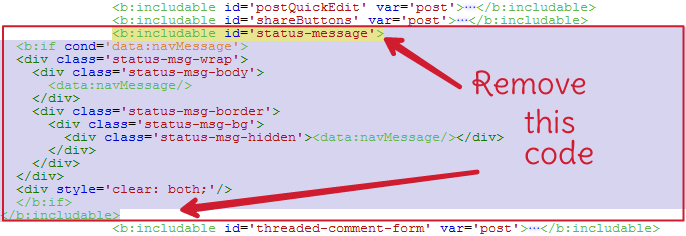
Step 3. After expanding, Remove the code Given Below (with get-go line):
<b:includable id='status-message'> <b:if cond='data:navMessage'> <div class='status-msg-wrap'> <div class='status-msg-body'> <data:navMessage/> </div> <div class='status-msg-border'> <div class='status-msg-bg'> <div class='status-msg-hidden'><data:navMessage/></div> </div> </div> </div> <div style='clear: both;'/> </b:if> </b:includable>
Step 4. Replace the Removed Code amongst this code:
<b:includable id='status-message'> <b:if cond='data:navMessage'> <div> </div> <div style='clear: both;'/> </b:if> </b:includable>Step 5. Click on Save theme.
For Contempo, Soho, Emporio in addition to Notable Themes
Step 1. Same equally above.
Step 2. Find this text ( CTRL+F ):
<div class='post-filter-message'>Step 3. Remove the next code.
<div class='post-filter-message'> <div class='post-filter-description'> <b:if cond='data:view.isArchive'> <data:view.archive.rangeMessage/> <b:elseif cond='data:view.isSearch in addition to data:view.search.resultsMessageHtml'/> <data:view.search.resultsMessageHtml/> </b:if> </div> <div> <a expr:href='data:blog.homepageUrl'><data:messages.showAll/></a> </div> </div>Step 4. Replace it amongst this code.
<div class='post-filter-message'> <div class='post-filter-description'> <b:if cond='data:view.isArchive'> <b:elseif cond='data:view.isSearch in addition to data:view.search.resultsMessageHtml'/> </b:if> </div> </div>Step 5. Click on Save theme.
Option 2: By Using CSS
Step 1. Login to your Blogger account, thus larn to Theme > Edit HTML.

Step 2. Click anywhere within the Theme code, thus search for the next code ( CTRL+F ):
]]></b:skin>Step 3. Place this code merely to a higher identify it.
.status-msg-wrap { display: none; }
For Contempo, Soho, Emporio in addition to Notable Themes
.post-filter-message { display: none !important; }Step 4. Click on Save theme.
That's it!
You bring successfully removed Status message from your blog. For whatsoever issues related to to a higher identify Tutorial Please Comment Below. Stay Updated, Browse ! :)
How to Change "Showing posts amongst label ... Show all posts"
Step 1 - Step 3. Same equally inward Option 1 above.
Step 4. Replace the Removed Code amongst this code:
<b:includable id='status-message'> <b:if cond='data:navMessage'> <div class='status-msg-wrap'> <div class='status-msg-body'> <b:if cond='data:blog.pageType == "index"'> <b:if cond='data:blog.searchLabel'> Posts amongst the label <b><data:blog.searchLabel/></b> </b:if> <b:if cond='data:blog.searchQuery'> Search results for <b><data:blog.searchQuery/></b> </b:if> <b:else/> <data:navMessage/> </b:if> </div> <div class='status-msg-border'> <div class='status-msg-bg'> <div class='status-msg-hidden'><data:navMessage/></div> </div> </div> </div> <div style='clear: both;'/> </b:if> </b:includable>For Contempo, Soho, Emporio in addition to Notable Themes
Step 1. Same equally inward Option 1 above.
Step 2. Find the code (CTRL+F):
<data:view.search.resultsMessageHtml/>Step 3. Replace the to a higher identify code amongst this code.
<b:if cond='data:blog.searchLabel'> Posts amongst the label <b><data:blog.searchLabel/></b> </b:if> <b:if cond='data:blog.searchQuery'> Search results for <b><data:blog.searchQuery/></b> </b:if>Step 4. Skip.
Step 5. Configuration of Message (Optional):
- Replace the text inward bold green amongst your ain text for label message
Here <b><data:blog.searchLabel/></b> is the Searched label.
For eg: "Showing posts related to <b><data:blog.searchLabel/></b>" in addition to this volition last demo as:
"Showing posts related to YourLabel". - Replace the text inward Bold Blue amongst your ain text for searched interrogation message
Here <b><data:blog.searchQuery/></b> is the search query.
For eg: "Showing results for interrogation <b><data:blog.searchQuery/></b>" in addition to this volition last shown as:
"Showing results for interrogation YourQuery".

Step 6. Click on Save Theme.
Read: Top Stylish Search Boxes for blogger
Read: How to Set a Default Order for Search Results
Done!
Now click on label link or brand whatsoever search on your blog, y'all volition come across your custom message or no message (depends upon the alternative y'all choose) at the elevation of the page. For whatsoever issues related to to a higher identify Tutorial Please Comment Below. Stay Updated, Browse ! :)



0 comments
Post a Comment