The Twitter card for twitter works.
If you lot portion your shipping on Facebook without setting upward open graph tags, it volition await similar this:


Which is non an impressive slice of content. Most in all probability a social media user volition ignore this, instead of sharing or clicking it, But if you lot add together the Facebook opened upward graph meta tags, your posts volition looks similar this:

This is to a greater extent than probable to instruct clicked in addition to shared past times users, thence if you lot desire to setup Facebook's opened upward graph social media meta tags protocol to your blogger only follow the given measurement past times measurement instructions amongst images.
Those users who instruct a incorrect icon (or a wrench img) on sharing the shipping on Facebook should also follow the given steps.
How To Implement Open Graph Meta Tags inward Blogger
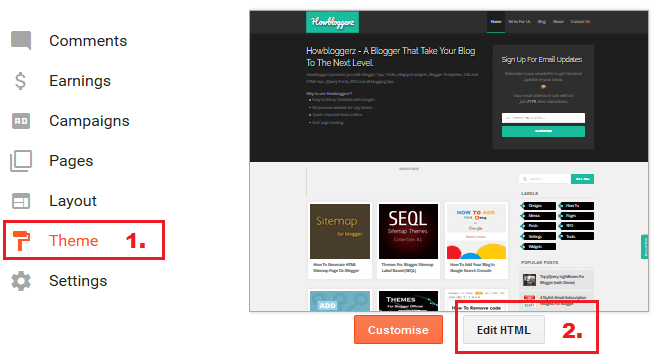
Step 1. Log inward to your Blogger account, thence goto Themes > Edit HTML.

Step 2. Click anywhere within the code, in addition to thence search for the next code (Use CTRL+F):
<htmlStep 3. Add below code at the terminate of searched code earlier closed tag '>'.
xmlns:og='http://ogp.me/ns#'Step 4. Again search for the next code:
<b:include data='blog' name='all-head-content'/>Step 5. Add this code only below it:
<meta content='article' property='og:type'/> <b:if cond='data:blog.url == data:blog.homepageUrl'> <meta content='[homepage Image URL]' property='og:image'/> <meta content='[homepage Image Width]' property='og:image:width' /> <meta content='[homepage Image Height]' property='og:image:height' /> </b:if> <meta expr:content='data:blog.title' property='og:site_name'/> <meta content='[Facebook profile Id]' property='fb:admins'/> <b:if cond='data:blog.pageType == "item"'> <meta content='https://www.facebook.com/username' property='article:author'/> </b:if> <meta content='en_US' property='og:locale'/> Note: Open graph Tags for shipping "URL", "image", "description" in addition to "title" are already at that spot past times default, thence no take away to add together them again.
Step 5. Configuration:
Note: Recommended Image dimensions for ameliorate output inward Facebook post: 1200 x 630px
- Replace
[homepage Image URL]amongst the URL of the icon for homepage. - Replace
[homepage Image Width]amongst the Width of the homepage Image. - Replace
[homepage Image Height]amongst the Height of the homepage Image.
For Height in addition to Width, Use exclusively numeric value similar '1200' or '630') - Replace [Facebook profile Id] amongst your Facebook profile id. To instruct your profile id Click here.
- Replace
usernameamongst your Facebook username. - (Optional) Here en_US is the language_TERRITORY that is US-English if your weblog is inward unlike linguistic communication supersede it. For linguistic communication code details click here .
Note: This icon volition survive shown when you lot volition portion your principal weblog address or homepage on Facebook.
Read: How to Upload in addition to Get Image URL
To honour your username view your Facebook profile, Then banking concern tally your address bar.
It’ll await similar https://www.facebbok.com/username
If you lot accept non laid the username notwithstanding it may await like:
https://www.facebook.com/profile.php?id=some-random-number
You tin sack supersede the higher upward URL amongst this or you lot tin sack exercise your username past times visiting your Facebook's settings.
Step 6. Click Save theme.
That's it !
Now, your shared shipping on Facebook volition instruct a rich object amongst beautiful appearance. You tin sack also setup Twitter bill of fare inward the same way. If you lot accept whatever lawsuit run Facebook opened upward graph, Use this Facebook Debugging tool or comment below. Stay Updated, Browse ! :)




0 comments
Post a Comment