

Embedding a YouTube video inwards your weblog post service is the best exercise to brand your post service content rich together with visually effective. Moreover adding videos inwards your post service helps yous to decrease the bounce rate together with increases your revenue.
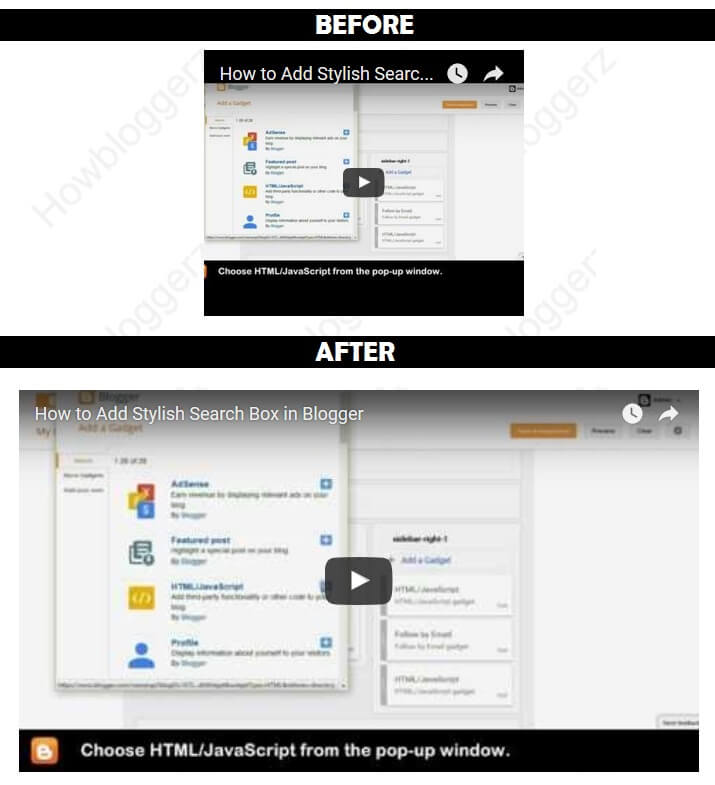
We tin easily add together videos on our posts yesteryear using blogger post service editing tool bar but yesteryear default blogger post's video size is pocket-sized together with doesn't fill upwardly the whole post service width, that pocket-sized size tin impact your video impact on readers. So, to increase the size of your blogger video (By maintaining its ratio) then that viewers tin run into clearly merely follow the plow over tutorial amongst images.

Steps: How To Change YouTube Video Size
Step 1. Login to your blogger delineate organisation human relationship > Dashboard > Template > Edit HTML

Step 2. Click anywhere within the code together with abide by the next code (use Ctrl + F):
</head>
Step 3. Just to a higher house it house the next code:
<script src='//ajax.googleapis.com/ajax/libs/jquery/2.0.3/jquery.min.js' type='text/javascript'></script>
<script>
$('.YOUTUBE-iframe-video').ready(function(){
$('.YOUTUBE-iframe-video').parent().css({
'position': 'relative',
'padding-bottom': '56.25%',
'height': '0',
'clear': 'both',
'text-align': 'center',
'margin': '20px 0'
});
$('.YOUTUBE-iframe-video').css({
'position': 'absolute',
'top': '0',
'left': '0',
'width': '100%',
'height': '100%',
});
});
</script>
Step 4. Click Save template.
Done !
All of your embedded YouTube videos volition hold upwardly of amount size together with responsive amongst your post service width. If yous convey together with number related to to a higher house tutorial comment below. Stay Updated, Browse ! :)



0 comments
Post a Comment