Search box is the must bring widget inward each together with every blog. Search box allows your readers to larn access to your articles to a greater extent than easily past times helping them to detect the content what they are looking for. I bring already published Stylish search box widgets for blogger, simply blogger too render their official search box widget, which is basically known every bit Google Custom Search box.

Google Custom Search (CSE) is the best search box on the spider web because it gives y'all numbers of benefits that are difficult to resist. For event - Others third political party search boxes alone analyses your transportation championship alongside searched enquiry to present search results, simply CSE too analyses your transportation content, meta codes together with many other things to present results then that your readers tin larn most relevant content. Actually, this hold out every bit same every bit Google Search works, simply the alone divergence is that, y'all larn alone that information which is linked alongside your blog. Blogger users larn this widget free of cost where every bit for non-blogger users its toll close most $100/year. You tin add together this widget past times navigating to Layout > Add widget > Select Search box > Save.
CSS Themes for Blogger Default search box widget
The principal argue why most of the bloggers don't desire to add together this official search widget is, that the look together with experience of the widget is really very simple simply allows y'all to alter the hold off of the widget. To mode together with customize your Search widget y'all must bring noesis of CSS, simply many of y'all don't, that's why, I created 5 beautiful, professional person together with fashionable themes for your widget. What all y'all require to produce is the uncomplicated re-create glue work. Go ahead, select your pattern together with follow the instructions.
Stylish CSS for blogger's Search widget

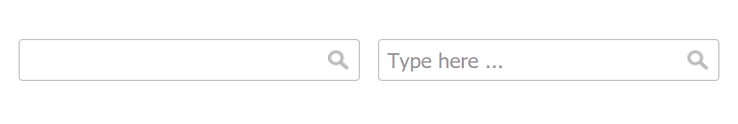
input.gsc-input{background-color:#fff;border-color:#CDCDCD!important;padding:6px!important;border-radius:5px 0 0 5px!important}input.gsc-search-button{margin-left:-1px!important;border:1px enterprise #ddd;padding:5px;border-radius:0 5px 5px 0;cursor:pointer}
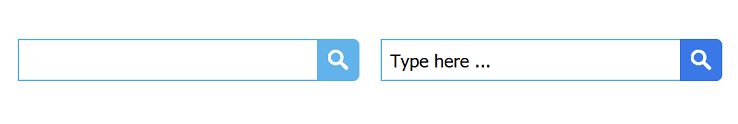
input.gsc-input{background-color:#fff;border-color:#62B3EC!important;padding:6px!important;height:17px;font-size:13px}input.gsc-search-button{margin-left:-1px!important;border:1px enterprise #62B3EC;padding:5px;border-radius:0 5px 5px 0;cursor:pointer;font-size:0;height:31px;width:31px;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiMwa9Pvwhyq6QvKmHz9rzV0rGzOENY4uhkIkeEdYS3tfjmQblA98c5yAq4UzzgtwD5DakY6qVpjUo82Tz8Q1BD4PBPaO7F20AVm3jp6wa2ooMGEb7-7xP4fhMFPcfKULAzAr9n_gGwnwIB/s1600/Search-icon.png) no-repeat center;background-color:#62B3EC;background-size:15px}.gsc-search-button:hover{background-color:#3B78E7;border-color:#3B78E7;border-radius:0 5px 5px 0}
table.gsc-search-box td.gsc-input{padding-right:5px!important}input.gsc-input{background-color:#fff;border-color:#CCC!important;padding:6px!important;height:17px;font-size:15px;color:#9F999D;border-radius:3px 0 0 3px;border-width:1px 0 1px 1px !important}input.gsc-search-button{margin-left:-1px!important;border:1px enterprise #CCC;padding:5px;border-radius:0 3px 3px 0;cursor:pointer;font-size:0;height:31px;width:31px;background:#fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgNmUefsqYjpsnrqTJjXfs-BCSTJDXbnvNk2k-BjTiMkZa-mP6WrYdz83aKVDHU2iBCdYUajDiivpbeKFbXjB3OoItiJPLNqDnJ9E2Fa29eFbzpoBVcQ-wubYmTA5eF0zADoTqADDrcQ9E/s1600/search-icon.png) no-repeat center;border-width:1px 1px 1px 0}
table.gsc-search-box td.gsc-input{padding-right:40px!important}.gsc-search-button{display:none!important}input.gsc-input{padding:5px 0 8px 40px !important;height:22px;font-size:13px;color:#fff;border-radius:19px;border-width:0!important;width:100%!important;box-shadow:2px 3px 3px #292929 inset;background:#fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiMwa9Pvwhyq6QvKmHz9rzV0rGzOENY4uhkIkeEdYS3tfjmQblA98c5yAq4UzzgtwD5DakY6qVpjUo82Tz8Q1BD4PBPaO7F20AVm3jp6wa2ooMGEb7-7xP4fhMFPcfKULAzAr9n_gGwnwIB/s1600/Search-icon.png) no-repeat scroll 16px 12px;background-color:#444;background-size:12px;text-shadow:1px 3px 3px #0B0A0A}
Recommended: For perfect experience of this mode purpose colorful background image.
table.gsc-search-box td.gsc-input{padding-right:0!important}input.gsc-input{background-color:RGBA(0,0,0,0.5);padding:8px 15px!important;height:22px;font-size:15px;color:#fff;border-radius:19px;border-width:0!important;width:100%!important}input.gsc-search-button{margin-left:-5px!important;margin-right:5px!important;padding:5px;border-radius:50%;cursor:pointer;font-size:0;height:30px;width:30px;background:#fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgNmUefsqYjpsnrqTJjXfs-BCSTJDXbnvNk2k-BjTiMkZa-mP6WrYdz83aKVDHU2iBCdYUajDiivpbeKFbXjB3OoItiJPLNqDnJ9E2Fa29eFbzpoBVcQ-wubYmTA5eF0zADoTqADDrcQ9E/s1600/search-icon.png) no-repeat center;border-width:0}Steps: To customize blogger official search box
Step 1. Login to your blogger describe of piece of job concern human relationship > Dashboard > Template > Edit HTML

Step 2. Click anywhere within the code together with detect the next code (use Ctrl + F):
]]></b:skin>Step 3. Just to a higher house ]]></b:skin> house y'all CSS code.
Step 4. Click Save template.
Great!
Refresh your weblog to encounter your beautiful, professional person looking google search box. For whatsoever issues related to to a higher house Tutorial Please Comment Below. Stay Updated, Browse ! :)



0 comments
Post a Comment